Colocar um botão do WhatsApp no site, é uma excelente forma para facilitar para seu usuário entrar em contato com você mais rápido.
Em julho de 2017, o WhatsApp anunciou oficialmente que mais de 1 bilhão de pessoas usam o WhatsApp todos os dias . Sim, isso é um bilhão com um B. Esses usuários também enviam mais de 55 bilhões de mensagens … todos os dias . Com uma integração do WordPress do WhatsApp, você pode começar a transformar seu website com ajuda da parte dessas bilhões de mensagens.
Além disso, o WhatsApp não é mais apenas para telefones – agora existem aplicativos para Mac e Windows que tornaram o WhatsApp oficialmente multi-plataforma.
Neste artigo vamos instruir como colocar o botão do WhatsApp gerando pelo nosso Gerador de Link do WhatsApp. Caso você não conhece, clique aqui para acessá-lo.
Quais são as maneiras que você pode integrar o botão do WhatsApp no site?
Existem algumas maneiras diferentes de configurar uma integração do WordPress do WhatsApp.
Primeiro, você pode implementar um botão básico que permite aos usuários compartilhar suas postagens via WhatsApp. Eu vou te mostrar duas maneiras de implementar isso via:
- Uma barra de compartilhamento flutuante
- Um botão dedicado do WhatsApp
Além desses dois métodos, muitos plugins de compartilhamento social de serviço completo também oferecem suporte ao WhatsApp. Como já escrevemos sobre plugins de compartilhamento social e esses plugins não são específicos do WhatsApp, não mostrarei esse método.
Além do compartilhamento social, você também pode usar o WhatsApp para oferecer suporte aos visitantes, permitindo que eles iniciem facilmente uma conversa com você via WhatsApp.
Obviamente, isso não é para todos os sites – mas é uma ótima solução para sites de negócios, pois permite que você continue a conversa mesmo depois que alguém sai do seu site.
Mostrarei a você como permitir que os visitantes enviem uma mensagem do WhatsApp por meio de:
- Um plugin grátis
- A API do WhatsApp real
Em qual área colocar o botão do WhatsApp no site?
Vamos nos basear que você usa WordPress, mas caso não, a ideia apresentada aqui serve para qualquer CMS.
Escolha uma área que fique fácil do usuário ver, como por exemplo após alguma chamada.
Geralmente o botão deve destacar do fundo do local que será colocado. Por exemplo se a área for branca, o botão verde vai destacar perfeitamente. O mesmo não ficaria bom se o fundo fosse verde também.
Colocar o botão do WhatsApp no artigo ou página
Para colocar o botão do WhatsApp no artigo do seu site, basta editar o artigo desejado e selecionar a opção “Texto” conforme indicado na imagem abaixo:

Na caixa de texto que abrir, cole seu código do link do WhatsApp gerado automaticamente e volte para opção visual para ver como ficou.

Agora seus visitantes poderão ver o botão do WhatsApp no site e assim ficará fácil para eles entrarem em contato.
Colocar o botão do WhatsApp no menu principal do site.
No menu aparência, escolha a opção menu e selecione o menu que deseja adicionar o botão.
Escolha link personalizado e no campo URL, coloque apenas # e no campo “Texto do link” coloque o código html. Vai parecer estranho no back-end mas depois que salvar, você verá o resultado no front-end.

Feito isso, clique no botão salvar. Se você tiver conhecimento básico em HTML, pode adicionar o código abaixo para ajustar o tamanho do botão que aparecerá no menu:
style= “width: 75%;”
O resultado será parecido com esse:

Colocar o botão do WhatsApp na Barra lateral do site
Vá até Widgets e na área de widgets desejada adicione um Widget de HTML Personalizado.
Cole seu código na área de texto do Widget e depois clique em salvar.

O mesmo procedimento serve se você quer colocar o botão do WhatsApp no rodapé do seu site.
Como adicionar um botão de compartilhamento flutuante do WhatsApp ao seu site móvel?
Para esta primeira opção, você aprenderá como adicionar uma barra de compartilhamento WhatsApp flutuante à versão móvel de seu site.
Eu procurei por alguns plugins diferentes e tropecei no plugin gratuito KN Mobile ShareBar . Além do WhatsApp, também adiciona botões do Facebook e Twitter. Infelizmente, não parece haver uma maneira de desativá-lo sem editar o código do plugin.
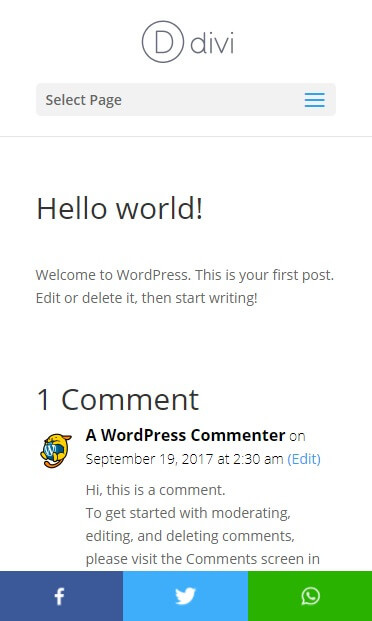
Depois de instalar e ativar o plugin, seus botões ficam automaticamente ativos:

Quando um visitante toca no botão WhatsApp, ele é direcionado para compartilhar a postagem pela API do WhatsApp, com uma mensagem preenchida:

Você pode personalizar a mensagem pré-preenchida através das configurações do plugin. Para fazer isso, vá para Configurações → KN Mobile Sharebar e edite a caixa de texto Whatsapp :

Observe que você pode usar os códigos de acesso para inserir informações dinâmicas para o título e o URL da postagem.
Lembre-se de que esses botões de compartilhamento aparecerão apenas para usuários móveis. Além disso, se você já estiver usando um plug-in de compartilhamento social, você deve testar definitivamente qualquer possível problema de compatibilidade na versão para celular do seu site.
Como adicionar um botão WhatsApp dedicado ao celular
Se você quer uma solução inteiramente dedicada ao WhatsApp, você pode usar o plugin Share Post On WhatsApp . Esteja ciente de que você perderá a funcionalidade da barra flutuante do plugin anterior.
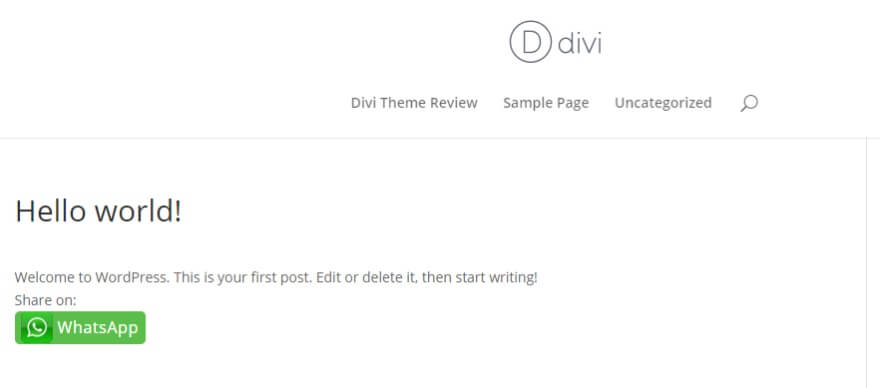
O plugin é super simples – assim que você o instala e ativa, tudo o que você precisa fazer é ir em Configurações → Compartilhar postagem no WhatsApp para ativar o botão de compartilhamento WhatsApp:

Quando um usuário móvel clica no botão, ele será solicitado a abrir o aplicativo WhatsApp real.
A única desvantagem é que o plug-in aparecerá nas versões para computadores e dispositivos móveis do seu site, apesar de o botão funcionar apenas em dispositivos móveis:

Para corrigir isso, você pode usar consultas de mídia e CSS. Eu consegui escondê-lo na versão desktop do meu site usando algo como:
@media screen and (min-width:667px) {
.share-to-whatsapp-wrapper {
display:none;
}
}
Outro plugin gratuito que oculta automaticamente o botão para usuários de desktop é o botão de compartilhamento WhatsApp de Alex Moss. O plugin não foi atualizado em três anos, o que me faz hesitar em recomendá-lo. No entanto, parece que funcionou quando fiz alguns testes básicos.
Como adicionar o botão flutuante do WhatsApp ao WordPress
Além do compartilhamento social, outra integração perfeita do WordPress do WhatsApp é usar o WhatsApp para conversar com seus visitantes por meio do pseudo-bate-papo ao vivo.
Eu digo “pseudo” porque o botão de bate-papo ao vivo só inicia o bate-papo. Depois que o bate-papo for iniciado, você precisará continuar usando a interface do WhatsApp.
Para adicionar um botão de bate-papo do WhatsApp ao WordPress, eu gosto do plug-in gratuito WhatsHelp Chat Button .
Depois de instalar e ativar o plug-in, você precisa ir até essa página externa para gerar o código do botão:

Nessa página, selecione WhatsApp como seu aplicativo de mensagens e preencha o restante das informações. Você pode visualizar uma visualização ao vivo no canto inferior direito:

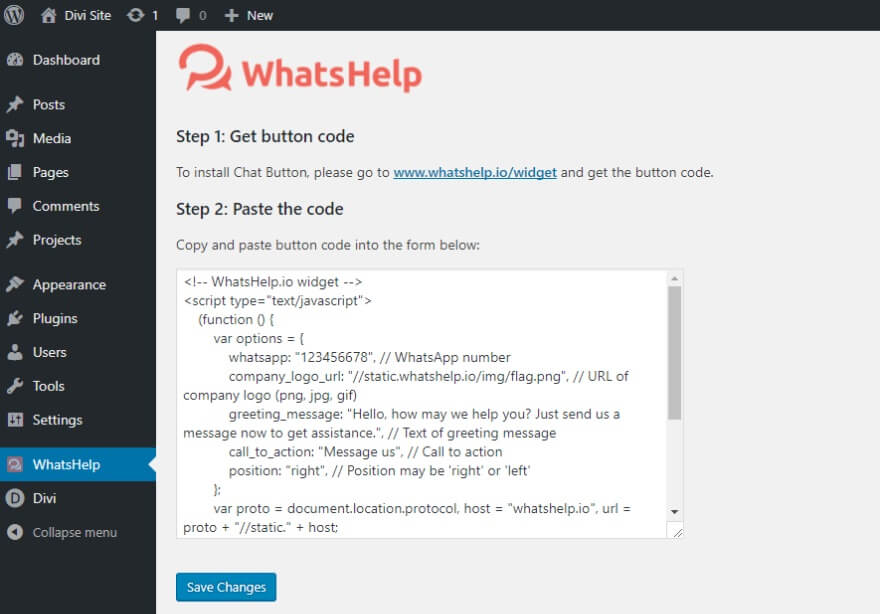
Quando terminar, digite seu e-mail na parte inferior e clique em Obter código do botão . Em seguida, cole esse código na guia WhatsHelp no seu painel do WordPress:

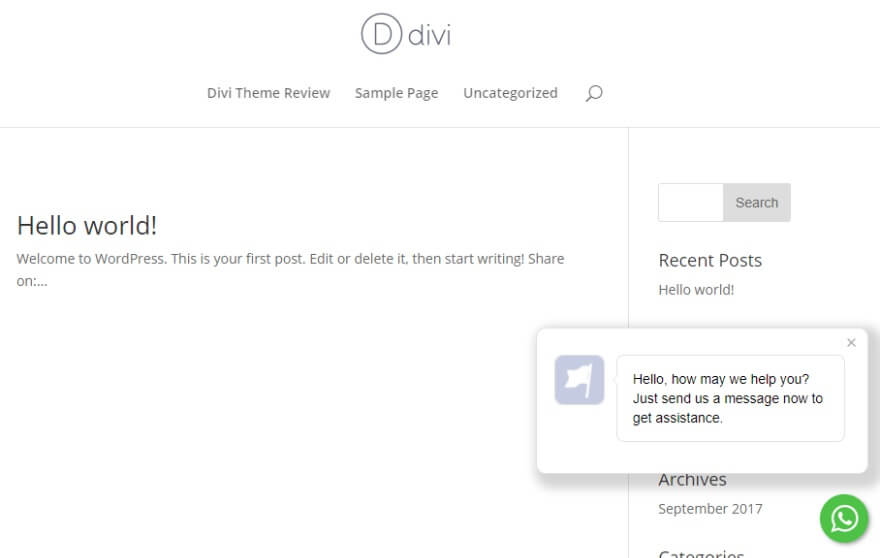
Depois de salvar suas alterações, você verá o botão de bate-papo do WhatsApp na versão ao vivo do seu site:

Conclusão
O WhatsApp é uma ferramenta extremamente popular – os números falam por si. Com sua expansão para aplicativos da Web e móveis, o WhatsApp também é multiplataforma.
Ao integrar o WhatsApp no WordPress, você pode permitir que os bilhões de usuários do serviço se conectem com você e / ou compartilhem seu conteúdo via WhatsApp.
Se você já estiver usando um plug-in de botão de compartilhamento social, poderá adicionar botões de compartilhamento do WhatsApp por meio disso. Caso contrário, você pode usar uma das duas soluções descritas para adicionar botões de compartilhamento do WhatsApp ao WordPress.
Além do compartilhamento, você também pode usar o WhatsHelp ou a API do WhatsApp para permitir que seus visitantes enviem mensagens diretamente para seu próprio número do WhatsApp.
Agora, para você – você acha que os botões de bate-papo do WhatsApp são uma alternativa viável / adição ao chat ao vivo? Dada a popularidade do WhatsApp, parece ser uma opção interessante, dependendo da sua demografia específica.
